Medallia surveys
With medallia you can create surveys to get feedback from real users. There are different ways of implementing such surveys. Read more at trigger types.
Medallia interface#
To create a survey you have to log into the Medallia Interface with your Digital Admin role. Afterwards navigate to the "Admin Suite" and click on "Digital". Now please navigate to the property where you want to add your new survey. You will see the active property in the top right corner. It simply shows the domain of the active property. To switch to any other property, click the dropdown menu and select "Switch Property". Select the desired property and click on "Apply" to switch. To see all surveys that exist, navigate on the left hand side to "Forms".
Use our templates#
If you want to create an embedded survey, please read the complete documentation first, so as not to forget anything important. If you are already familiar with the documentation and don't want to make all the settings yourself every time, you can copy one of our templates TEST - CAKE Embedded Survey - Template or TEST - CAKE Invite Survey - Template and just adapt it. Just hover over the survey, click on the advanced submenu (the three dots) and select "Duplicate". Then you can give your new survey a name and customize your new survey accordingly.
Create surveys#
To create a new survey simply click on "New Form" on the right hand side. Give it an appropriate name and chose the language. The form will be created and you will automatically start within the form editor. Now click on "Form Settings" and set the following options:
- Set the "Navigation Buttons" dropdown by selecting "Submit" to ensure we only have a submit button in the form. The close button would be hidden anyway.
- In the "Form Design"-Tab you have to set the url to our custom CSS in order to apply our LIDL stylings to the form. Simply paste our CDN url into the input field "Custom CSS".
https://asset.schwarz/cdn/assets/npm/@cake-hub/lidl-web-bootstrap_theme/6.12.0/cake-medallia-surveys.min.css - Click on "Save Changes" to apply the changes to your form.
After applying these settings you have set up all required configuration in order to start creating your survey. As a default the form has the left-aligned layout. If you'd like to have a centered layout, you have to set up one more option.
- Navigate to the "Page Settings"-Tab in the left navigation panel.
- You will find the input field "Custom CSS Class". On each page you'd like to have the centered layout, you have to input the value
cake-medallia-survey--centered. - Click "Save" on the top right corner and you will have a centered layout.
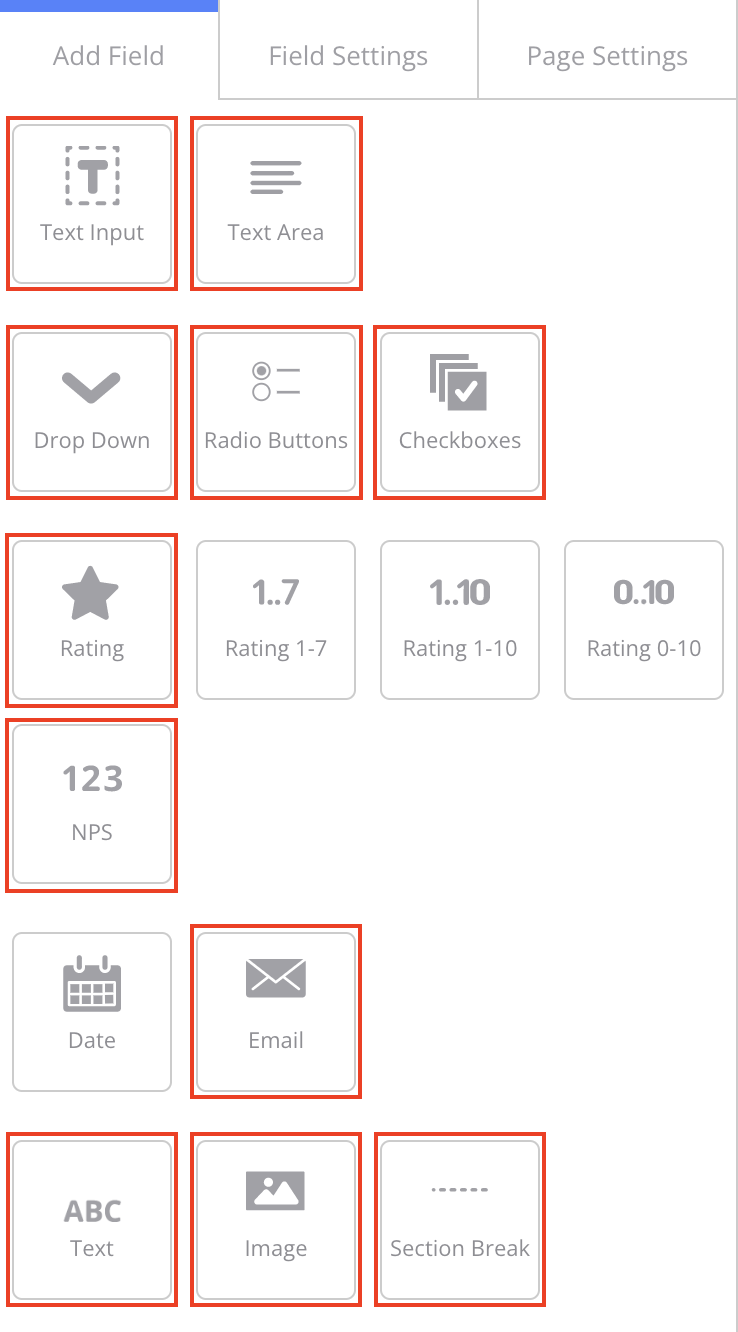
Now you can finally start to create the survey with all it's questions and fields. We provide stylings for many of the form fields in that list. In the following image the red squares mark the available elements:
- Text input
- Text area (multiline)
- Dropdown
- Radio buttons
- Checkboxes
- Rating (Thumbs, Numbers, Stars, Smilies)
- NPS
- Text (with it's text-styles)
- Image
- Section break
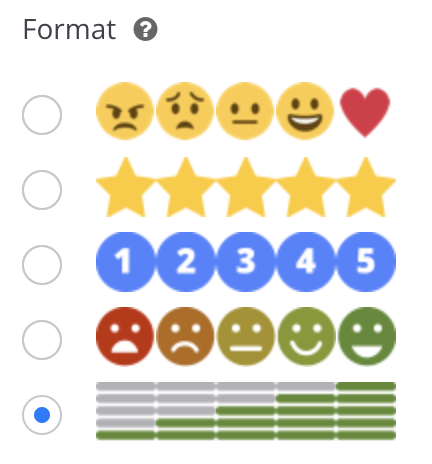
You can simply add the fields you need, set up the correct values and logic that you survey requires. The only sepcial field is the "Rating" field. Here you can select the rating "Format".
Note: The last option "Rating bars" is used to display the thumbs rating. This is because medallia natively does not offer a thumb rating. Therefore, if you want to offer such a thumb rating, just use the last option.
Note: Please don't use
italicorunderlinetext styles, also try to avoid headline level 6 (h6). This things do not match the CAKE standards.Note: Images fill the full width of the form up to a maximum width. If the image is to be larger than the maximum width, you can set the "Custom CSS Class"
cake-medallia-survey--unstyledin the image element.Note: In the form editor the elements will have the "native" medallia styling. But you can see the LIDL stylings applied to the elements by clicking on "Preview" in the top right corner.
Utilities (modifier classes)#
We provide a few options to further customize the look of your survey. Use one of the following classes and add it to the Custom CSS Class field of the form element you want to customize.
cake-medallia-survey--centered: By default, the survey form is left-aligned. If you want to have a centered display, use this class and insert it into the corresponding field of the respective page under "Page Settings".cake-medallia-survey--unstyled: Images are always displayed with a maximum width of466pxand a maximum height of800px. If you want to use the original styling of medallia itself, apply this class to the image element you want to edit.cake-medallia-survey--no-max-dimension: If you only want to remove the setting of the maximum height and width of images, use this class on image elements.cake-medallia-survey--spacing: You can also apply spacing to any element of a survey to set spacing of8pxon all sides of the element.cake-medallia-survey--spacing-(top|right|bottom|left): You can apply one of these four classes to any element of a survey to set a spacing of8pxon the respective side of the element.cake-medallia-survey--spacing-(x|y): You can also apply horizontal (x) or vertical (y) spacing to any element of a survey to set spacing of8pxon both sides of the element.cake-medallia-survey--reduced-spacing: Use this class for every Medallia field that should have a reduced distance to the bottom. Simply insert the class under "Custom CSS Class".
Live example#
Finally your survey could look like in our example
Implement surveys#
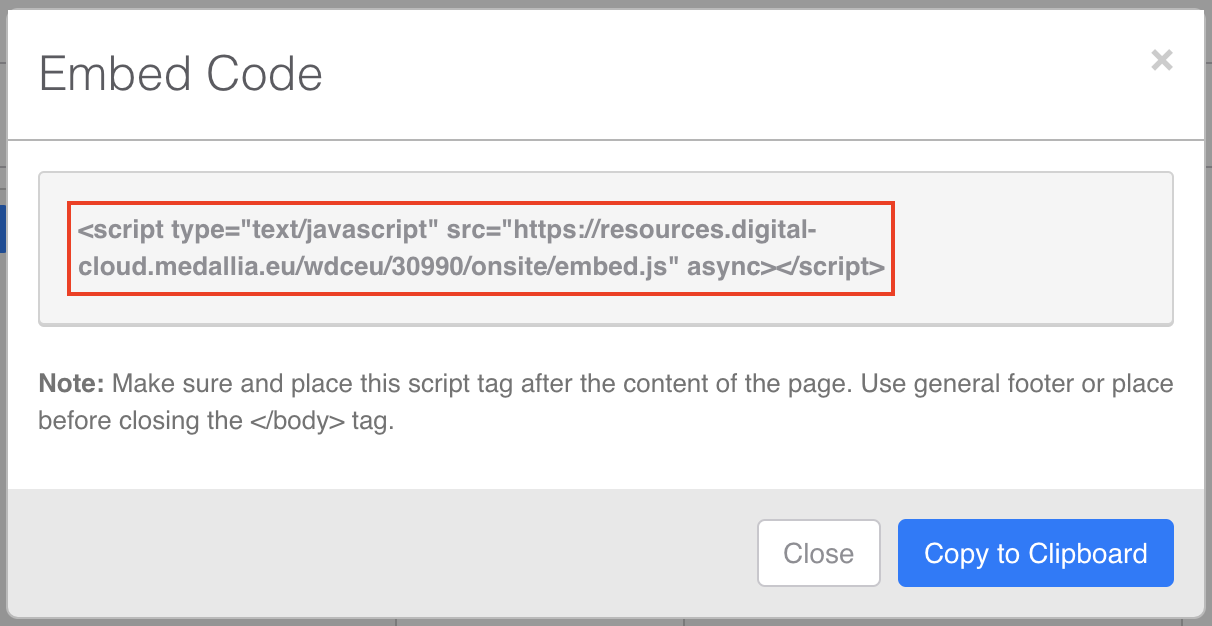
After you have created a survey, it still needs to be implemented in your site, of course. To be able to play the polls on your website later, you need your "Digital embed code". This code is a unique script-tag for each property. You can find the required code in the top right corner when you click on your active property. In the dropdown select "Digital embed code" and copy the script-tag.  Now add the "Digital embed code" to the HTML of your website. There are different methods to include the medallia script into your webpage. Please read the Integration guide for more information on this topic. Your embed code could look like this
Now add the "Digital embed code" to the HTML of your website. There are different methods to include the medallia script into your webpage. Please read the Integration guide for more information on this topic. Your embed code could look like this <script type="text/javascript" src="https://resources.digital-cloud.medallia.eu/wdceu/99999/onsite/embed.js" async></script>.
Trigger types#
There are four different types of triggers. These triggers can be used to request feedback from customers in a variety of ways.
Embedded in page#
Embedded surveys which as the name suggests can be embedded directly into the user interface of a website or app. This way you can ask users about their feedback without negatively affecting the user experience by linking to an external page or popup.
To select the embedded trigger type, you need to go back to the surveys overview and follow these steps.
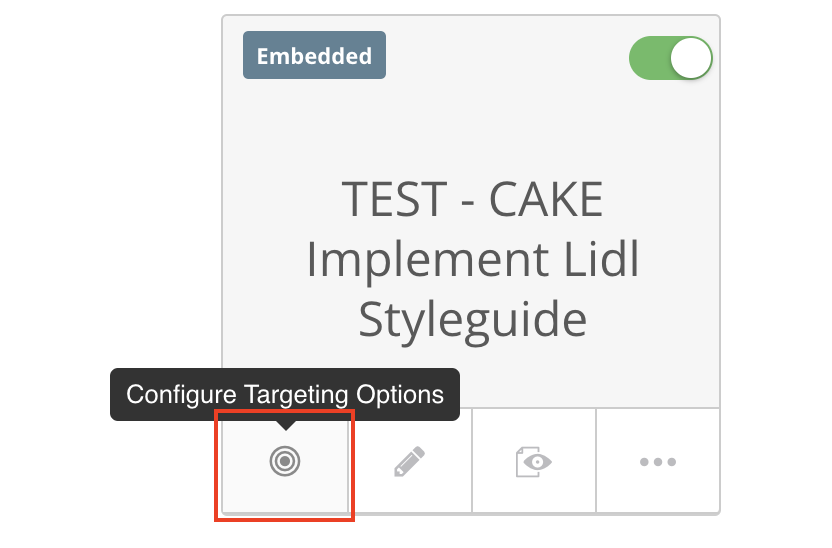
- Navigate back to "Forms" and hover your currently created form. Click on the "Configure Targeting Options" in your forms tile.

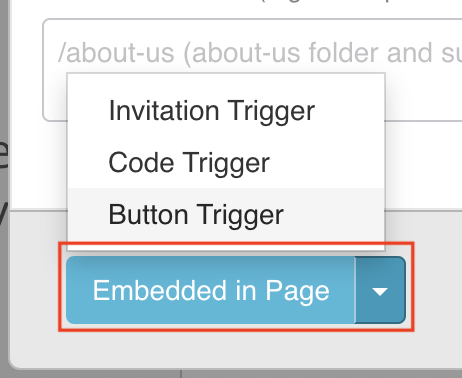
- To enable the embedding in your website, select on the bottom left corner "Embedded in Page".

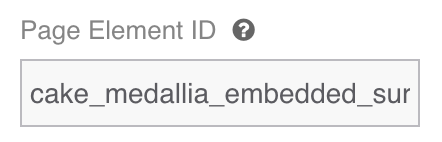
- Now you have to configure an identifier that you will later use to tell medallia, which element should contain the embedded survey. Therefore chose an appropriate "Page Element ID" and note it for later use. In our example we use the ID
cake_medallia_embedded_survey.
- Now you can click on "Save Changes" to store your custom configuration.
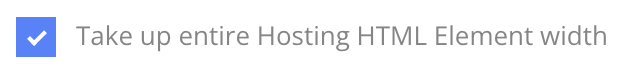
For this type of surveys you need to set an additional setting in the survey itself. To do this, go back to the form settings, navigate to the "Basic settings" tab and select verify that the "Take up entire Hosting HTML Element width" option is set. 
With all the options configured and having already added the "Digital embed code" to your page, implement your embedded survey with the following steps:
- To use the embedded surveys feature you have to tell medallia where to place the survey. Therefore you need to add a
divelement to your webpage with the correct "Page Element ID" set asidproperty. In our example it will look like<div id="cake_medallia_embedded_survey" class="mx-auto px-4" style="height:auto;width:100%;background-color:#FFF;"></div>. - If you would like to add custom behavior such as automatically removing the survey from your webpage after it has been submitted you can use our custom JavaScript which is located in the file named cake-medallia-surveys.js. By using this file you will have the two events
cake-medallia.OnSurveyLoaded&cake-medallia.OnSurveySubmittedto implement your custom functionality. - If you use the centered layout (class
cake-medallia-survey--centered), you could also set the width of the page element so that you can customize the appearance of the survey. Therefore simply set themax-widthstyle attribute to the desired width. eg.<div id="cake_medallia_embedded_survey" class="mx-auto px-4" style="height:auto; width:100%; max-width:480px; background-color:#FFF;"></div>
When you implement the embedded survey into your webpage, it could look like the following example.
<script type="text/javascript"
src="https://resources.digital-cloud.medallia.eu/wdceu/99999/onsite/embed.js" async>
</script>
<script type="text/javascript" src="<your-path>
</script>
<div id=" cake_medallia_embedded_survey_wrapper" class="shadow bg-white my-4 py-4">
< div id = "cake_medallia_embedded_survey"
class = "mx-auto px-4"
style = "height:auto;width:100%;background-color:#FFF;" >
<
/div> <
/div>window.addEventListener("load", () => {
document.addEventListener("cake-medallia.OnSurveyLoaded", () => {
console.log("Medallia from was successfully loaded!");
});
document.addEventListener("cake-medallia.OnSurveySubmitted", () => {
console.log("Medallia form was successfully submitted!");
// wait 4 seconds before removing survey
setTimeout(() => {
const surveyElement = document.getElementById(
"cake_medallia_embedded_survey_wrapper");
surveyElement.style.display = "none";
}, 1000 * 4);
});
});Note: The responsive breakpoints may differ from the prescribed breakpoints, since the I-frame may have a different size than the entire page, depending on the implementation.
Invitation trigger#
Surveys of the "Invitation" trigger type can be used to ask customers for feedback using popups. The customer is asked whether he wants to give feedback. This can be set again via the "Configure Targeting Options". More about the Invitation triggers can be found in the Medallia documentation: Invitation trigger options.
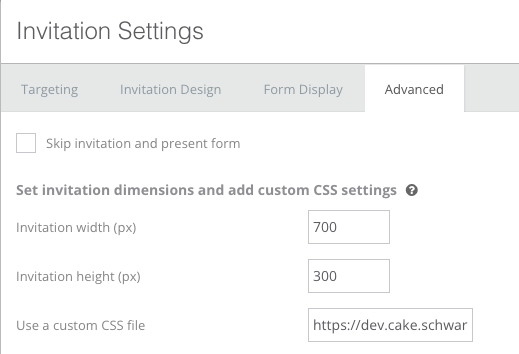
However, to set the right configuration to display the appropriate design, you still need to set the following three settings. Therefore navigate to the "Advanced" tab.
- Set the url to our custom CSS in order to apply our LIDL stylings to the invitation popup. Simply paste our CDN url into the input field
Use a custom CSS file:https://asset.schwarz/cdn/assets/npm/@cake-hub/lidl-web-bootstrap_theme/6.12.0/cake-medallia-surveys-invitation.min.css - Set a width of
700pxthrough theInvitation width (px)field. - You also need to set the height of the Invitation dialog with the
Invitation height (px)field. However, the height depends on the length of the content. For a one-line text we recommend a height of260pxand for two-line content300px. However, always check the final result and adjust these values if necessary. Also, always pay attention to the mobile display and reduce the length of the content to the most necessary, so that no content is hidden.
Button trigger#
The trigger button will display a corresponding button on your website. A user can provide feedback by clicking on the button. However, the design options for this trigger type are limited and only a "button" image can be uploaded. More about this under Button trigger options.
Code trigger#
With the "Code trigger" you can control the display of surveys completely independently and develop your own logic. Find more on this topic in the Medallia documentation Code-based triggers.
Change Log#
6.12.0+doc.1 - 2023-04-03#
Deprecated#
CSS,Doc: "Customization - Medallia" | Add a warning about the deprecation of the complete medallia styling of CAKE and its documentation. The documentation and corresponding styling will be removed in a future version.
Added#
CSS,Doc: "Customization - Medallia" | added new utility classcake-medallia-survey--reduced-spacing
Added#
CSS,Doc: "Customization - Medallia" | new utility class to remove max-width and height from image elementscake-medallia-survey--no-max-dimensionCSS,Doc: "Customization - Medallia" | new utility classes to add additional spacing to form elementscake-medallia-survey--spacing-(top|right|bottom|left|x|y)
Fixed#
CSS,Doc: "Customization - Medallia" | fixed wrong font-family in textare elements in the "lidl.de" propertyCSS,Doc: "Customization - Medallia" | fixed broken styling of NPS elements in the "lidl.de" propertyCSS,Doc: "Customization - Medallia" | fixed broken styling of active checkboxes in the "lidl.de" property
Changed#
CSS,Doc: "Customization - Medallia" | updated asset url for lidl fonts to make them avaialble through official CDN
Added#
CSS,Doc: "Customization - Medallia" | added CAKE styles forsection break,text,text input,emailanddropdownCSS,Doc: "Customization - Medallia" | added documentation for the image classcake-medallia-survey--unstyledDoc: "Customization - Medallia" | added note for unwanted text styles (italic,underlineandh6)