Cookie alert
In order to be legally on the safe side, the cookie alert must be used in most cases. This modal informs the user about cookies and also gives the user the possibility to set his personal cookie preferences. This cookie alert is designed as an overlay because it is legally required that the user first interacts with this element before he can use the site.
This component uses the button component and the checkbox of the form component. Therefore you have to include the CSS of these both components in order to get the cookie alert displayed correctly!
<dialog role="dialog" class="cookie-alert" lang="en" dir="lr" data-controller="cookie-alert"
aria-labelledby="20279b4d" aria-describedby="f942d7f6">
<div class="cookie-alert-modal" aria-modal="true">
<h2 class="cookie-alert-title" id="20279b4d">Title</h2>
<p class="cookie-alert-description" id="f942d7f6">At vero eos et accusam et justo duo
dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum
dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At
vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea
takimata sanctus est Lorem <a href="#">ipsum dolor sit amet.</a>
</p>
<div class="cookie-alert-controls">
<button type="button" class="cookie-alert-button" tabindex="1"
data-controller="cookie-alert/button/accept">Accept all</button>
<a href="#" class="cookie-alert-detail-link" tabindex="2"
data-controller="cookie-alert/detail-link" aria-controls="c151a401"
id="d84d8819">More details</a>
</div>
<div class="cookie-alert-configuration" data-controller="cookie-alert/configuration"
aria-controls="c151a401" aria-labelledby="d84d8819" aria-expanded="false" id="c151a401">
<div class="cookie-alert-configuration-settings">
<div class="cookie-alert-configuration-control">
<input type="checkbox" class="cookie-alert-configuration-input" id="necessary"
tabindex="2" checked disabled />
<label for="necessary" class="cookie-alert-checkbox-label">Necessary</label>
</div>
<div class="cookie-alert-configuration-control">
<input type="checkbox" class="cookie-alert-configuration-input" id="preferences"
tabindex="2" />
<label for="preferences" class="cookie-alert-checkbox-label">Preferences</label>
</div>
<div class="cookie-alert-configuration-control">
<input type="checkbox" class="cookie-alert-configuration-input" id="statistics"
tabindex="2" />
<label for="statistics" class="cookie-alert-checkbox-label">Statistics</label>
</div>
<div class="cookie-alert-configuration-control">
<input type="checkbox" class="cookie-alert-configuration-input" id="marketing"
tabindex="2" />
<label for="marketing" class="cookie-alert-checkbox-label">Marketing</label>
</div>
</div>
<button type="button" class="cookie-alert-button-secondary" tabindex="2"
data-controller="cookie-alert/button/configuration">Accept configuration</button>
</div>
</div>
</dialog>The cookie alert uses the <dialog> element. In order to get the correct styling applied to it, you have to use the .cookie-alert class.
This dialog element is the transparent black background. Inside this <dialog> element you should create a <div> with the class .cookie-alert-modal applied to it. This is the wrapper element for all the content elements of this component:
- title as a
<h2>element with the class.h5. - description as a
<p>tag and the class.cookie-alert-description. - more-details link
.cookie-alert-detail-link. - accept all cookies button.
- the cookie configuration collapsible
<div>.cookie-alert-configuration.- the checkboxes wrapper
<div>.cookie-alert-configuration-settings.- the labels of each checkbox
.cookie-alert-checkbox-label.
- the labels of each checkbox
- the accept configuration button.
- the checkboxes wrapper
The detailed structure of this component can be seen in the above example. Best practice is to place the cookie alert component as the first element in the body of each page. Additionaly it is mandatory to place a link to your cookie-information page into the description text! Be aware, that on the cookie-information page there shouldn't be any cookie-alert. Because otherwise the visitor is not able to read the information before accepting anything. Thus you should not save or use any cookies on this page because the visitor has not accepted anything.
Accessibility#
Because this component is a legal requirement, special attention should be paid to good accessibility! One important thing is to not use a <div> but a <dialog> element to tell especially screenreaders that this element is an overlay which stays in front of other content. Also some aria-attributes should be added. The aria-labelledby and the aria-describedby attributes should reference to the appropriate element in the modal (title and description). Also the special open attribute of the <dialog> element should get set correctly. You can find a description of this html element on it's dedicated page on the MDN web docs. It's also a good practice to set the role element (role="dialog") for supporting browsers. The modal div (.cookie-alert-modal) has the attribute aria-modal="true" attatched to it.
For the collapsable cookie configuration at the bottom of the cookie dialog, you should add aria-controls="id". The configuration (.cookie-alert-configuration) needs also some additional attributes for accessibility: aria-controls="id", aria-labelledby="id", aria-expanded="false". What these attributes are doing can be read in the two examples W3: dialog-modal and W3: accordion.
To also get the correct tab order for users only using their keyboard or other tools, the tabindex of the accept all button should be set to tabindex="1" and all the other clickable elements of the cookie alert to tabindex="2". So the user first must tab through the cookie alert, before accessing the website itself. The accept all button has tabindex 1 because this element should have the inital focus.
JavaScript#
With our JavaScript we have focused on the usage in CookieBot because this is the most used tool by our users. Because of that we have written this component's JavaScript in the "old-fashioned" way with ES5 syntax. This way you can simply copy paste our JavaScript into your CookieBot console. But more to this further below.
To make your HTML work with our JavaScript, you have to apply the coorect data-controllers. Every element, that causes some JavaScript code execution needs one of the following attributes:
- the
<dialog>element should have the attributedata-controller="cookie-alert"attatched to it. - the more details link
.cookie-alert-detail-linkhas the attributedata-controller="cookie-alert/detail-link". - for the accept all button
data-controller="cookie-alert/button/accept". - the configuration element
.cookie-alert-configurationneeds thedata-controller="cookie-alert/configuration"attribtue attatched. - the accept configuration button has the attribute
data-controller="cookie-alert/button/configuration". - the close buttons or links must have the attribute
data-controller="cookie-alert/button/close"
Our JavaScript parses the elements with the above mentioned data-attributes and adds three click event listener to the two buttons (accept all and accept configuration) and to the more details link. These click event listeners implement some functionality like setting up the appropriate accessibility attributes or disabling the primary CTA button when showing more details.
The JavaScript of this component exposes three methods that can be used:
Accept cookies#
window.cake.cookie.acceptCookies: function (optinPreferences, optinStatistics, optinMarketing) {…}. This method simply saves the configuration set by the user. If the user for example clicks the accept all button, all three parameters are set to true:
acceptAllButton.addEventListener ("click", function () {
window.cake.cookie.acceptCookies (true, true, true);
});Show cookie alert#
window.cake.cookie.showCookieAlert: function () {…}. With this method you can show the cookie alert and initialize all the event listeners needed by this component.
window.cake.cookie.showCookieAlert (forcedFocus = true);This method has also an optional property forcedFocus, which can force the customers browser to keep focus on the relevant elements of our cookie alert. This property is set to true as default but if forcedFocus is set to false, it will not change anything in the default focus handling of the browser.
Hide cookie alert#
window.cake.cookie.hideCookieAlert: function () {…} This method simply hides the cookie alert and removes all events added in the function above. But please be sure to save the cookie configuration before with the first method mentioned!
window.cake.cookie.hideCookieAlert ();CookieBot integration#
Set up the template#
We have developed our cookie alert especially for the CookieBot website. This means that this component also works with the CookieBot console.
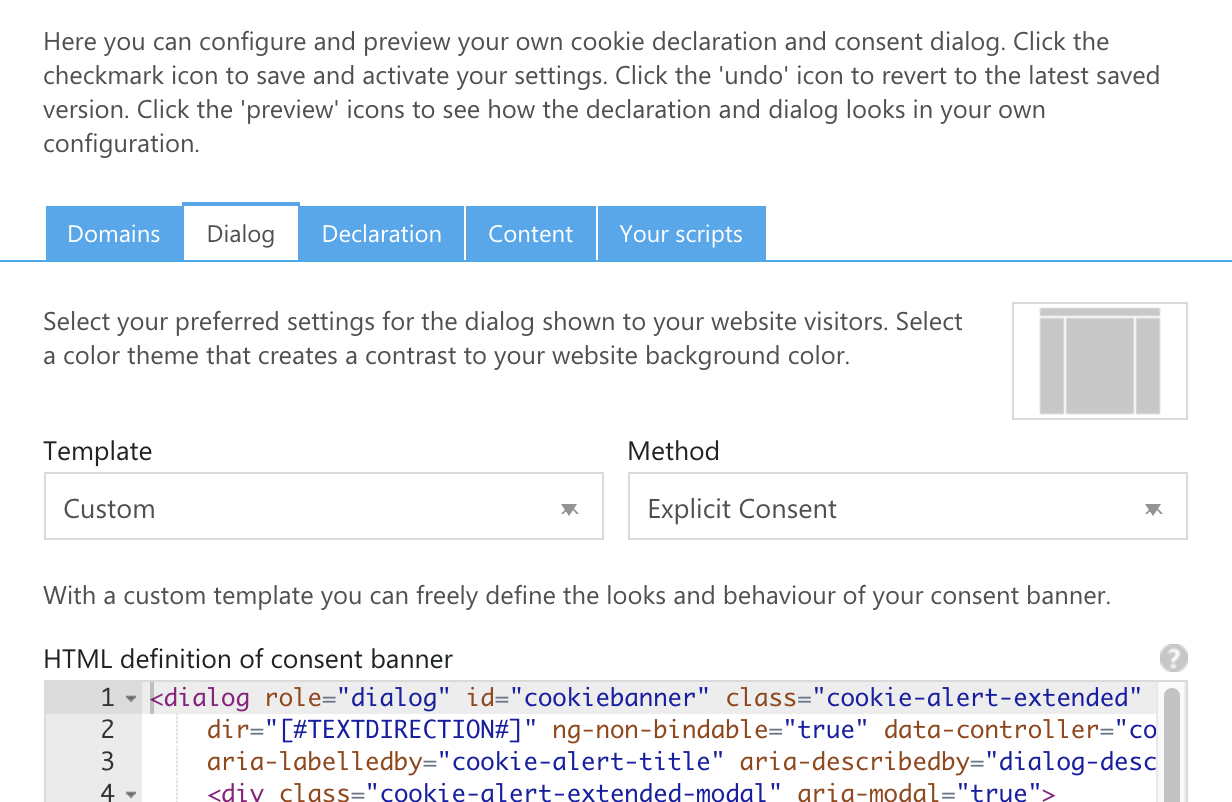
To set our component as your cookie-bot consent, just log into your CookieBot console and switch to the Domain group you'd like to adjust. In this dashboard you have to switch to the Dialog tab.
There you have to set the Template to Custom and the Method to Explicit Consent like in the following example. Depending on your language these fields could have a different name.
Afterwards you should be able to see 3 different textareas:
- HTML
- CSS
- JavaScript
You can simply copy our sourcecode templates from the textareas below into the appropriate field.
HTML#
CSS#
To prevent doubled CSS code, the following CSS should only be entered into the Cookiebot console if the CSS has not already been included independently. This is the case if the cake(.min).css or cake-cookiebot(.min).css file was used.
Otherwise the CSS would be included twice, which increases the page load time. Simply add /* NO CSS */ to the appropriate field. If this field is left empty, Cookiebot will apply their own stylings again.
JavaScript#
The following JavaScript should only be entered into the Cookiebot-Console if the js has not already been included independently. This is the case if the cake(.min).js or cookieAlert(.min).js file was used. You should add // NO JS to the appropriate field to not load additional JavaScript from Cookiebot which will break the functionality. If this field is left empty, Cookiebot will apply their own JavaScript again.
Brief notes: If you include the JavaScript or CSS of the Cookiebot yourself and not through the Cookiebot Console, the preview function of the Console cannot be used. Instead, the functionality should be tested directly with the implementation.
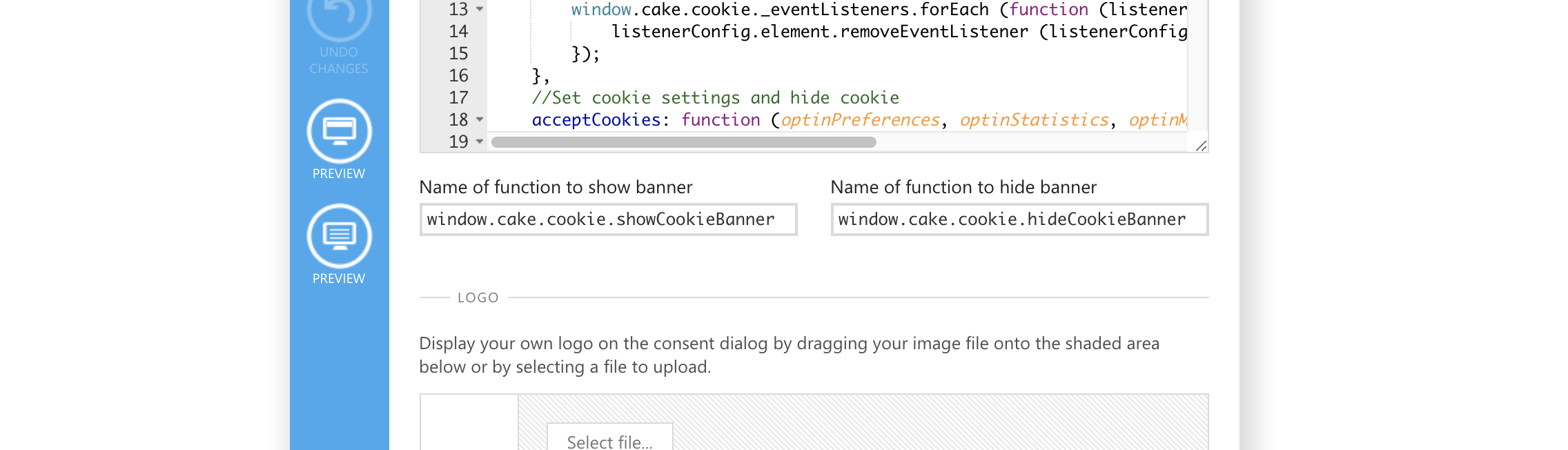
In addition you have to adjust the Name of function to show alert and the Name of function to hide alert with the following values like in the screenshot below:
- Name of function to show alert:
window.cake.cookie.showCookieAlert. - Name of function to show alert without forcing the browser focus to stay on the exetended cookie alert:
window.cake.cookie.showCookieAlertWithoutForcedFocus. - Name of function to hide alert:
window.cake.cookie.hideCookieAlert.
Set up the content#
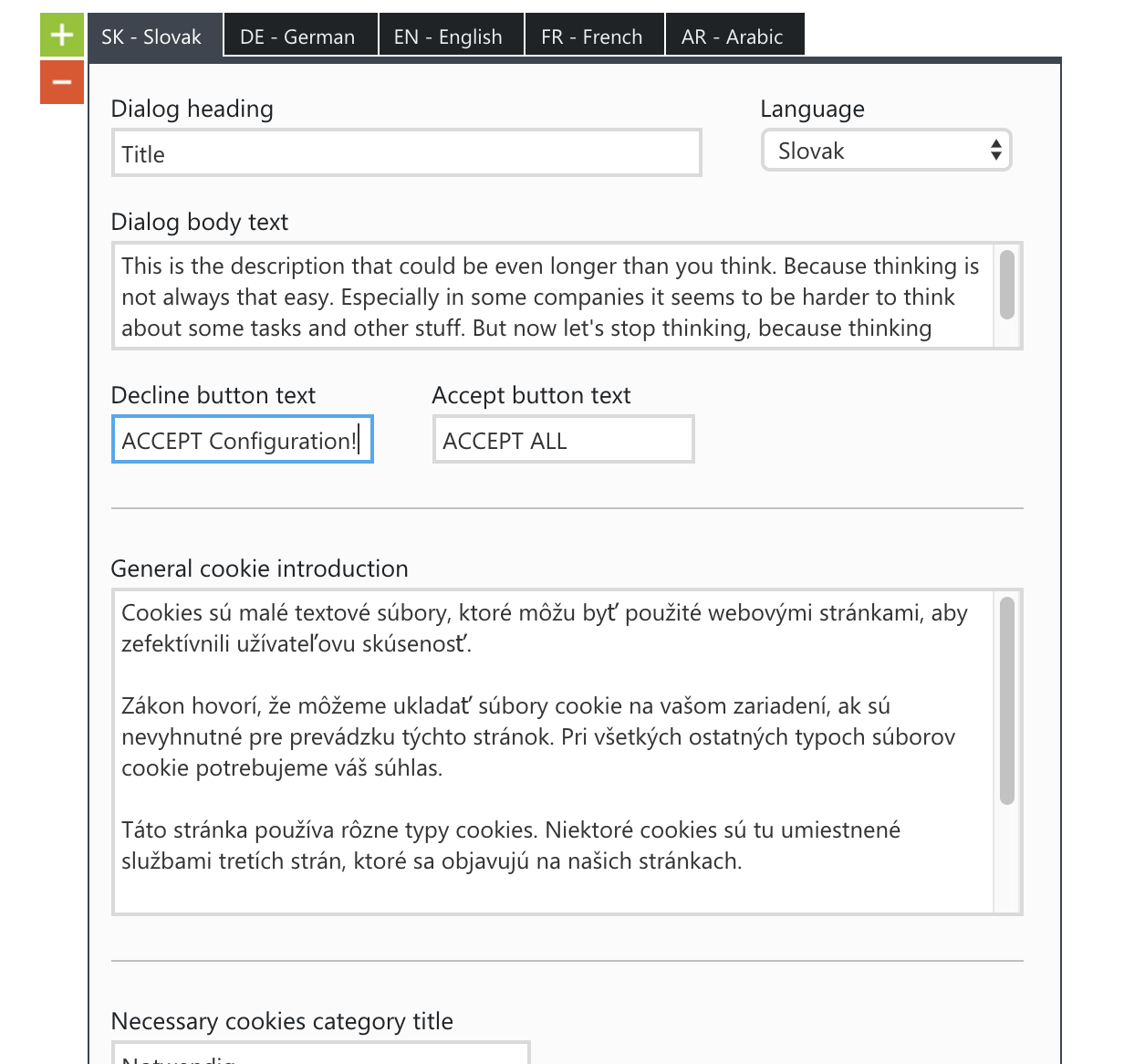
You can enter the content for our component as usual via the CookieBot console. To do this, switch to the content tab and then create the texts, if not already done.
Special exception when maintaining the content!#But you have to pay attention to a special exception when maintaining the content! The field
Decline button textis not the text for a reject button, but for the buttonaccept configuration. This had to be solved this way, because CookieBot unfortunately does not allow any further individual text fields.
Change log#
Changed#
JS,Doc: "Cookie alert" | updated JavaScript to add close functionality and improve reliability