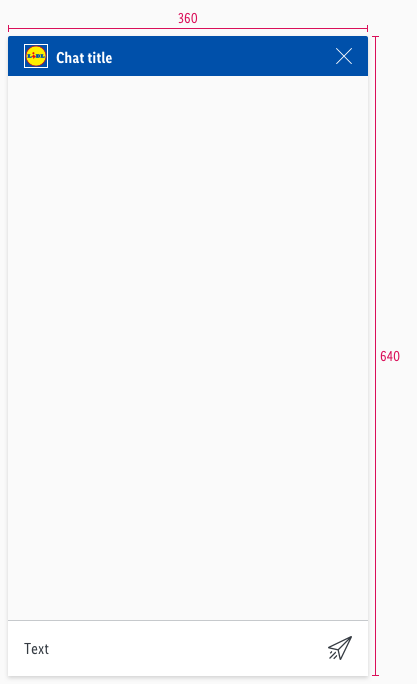
Chat window
The chat window is understood as the background of the chatbot.
Overall styling#
- The background-color is gray-background.
- It uses shadow-default.
- It has rounded corners on the top-left and -right of 2px.
- It contains almost every single component of the chatbot.
Spacing & measurements#
What can be modified?#
- Override the text elements.
- Modify chat window to your project needs by adding other symbols like dialog typing and/or dialog user.
Change log#
2.0.0 Chat - 2021-07-22#
Highlights#
Sketch,Doc: "Chat window" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Chat window" | Clean up the documentation for the right structure and sentence case