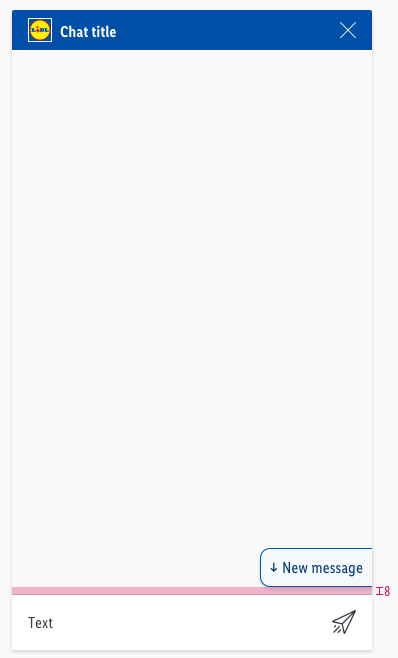
Indicator
The indicator gives the user a notification that the bot has sent a new message, which is located in the lower non-visible area of the chat window.
The chatbot interface only offers text characters, therefore a unicode font character was used instead of an icon. The browser automatically uses the system font. In Sketch the font Monaco is used.
Overall styling#
- The text-style is basic.
- The line-height is set to default.
- The arrow uses the font Monaco.
- The font-color is brand-primary-darker.
- The background-color is brand-primary-background.
- The outline-color is brand-primary-base.
- The border has a thickness of 1px.
- It has rounded corners on the top-left and bottom-left of 10px.
- It uses shadow-default.
Spacing & measurements#
| Types | Attributes | Preview |
|---|---|---|
| Vertical spacing | padding: 8px |  |
| Horizontal spacing | padding: 8px |  |
| Rounded corners | left: 10px right: 0px |  |
| Position | 8px |  |
What can be modified?#
- Override the chat title element.
- Modify chat window to your project needs by adding other symbols like dialog typing and/or dialog user.
Change log#
2.0.0 Chat - 2021-07-22#
Highlights#
Sketch,Doc: "Indicator" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Indicator" | Clean up the documentation for the right structure and sentence case