Typography
The LIDL Font was developed for the various topics and applications of LIDL's brand communication and represents the brand values and the brand core on a typographical level.
It helps you to present your design and content as clearly and effectively as possible according to the LIDL standard.
LIDL Font Condensed Pro#
- It looks informative, useful and efficient.
- In combination, they represent the variety of topics and actions and, at the same time, are 100% LIDL.
- Use any base color of brand-primary, danger, success, info or warning as text color as long as it has a high contrast ratio in interaction with backgrounds.
- All types of headings should primarily be used in single line scenarios.
- Capital letters are not allowed. The only exceptions are sections heads and buttons.
| Typeface | Text-style | Usage |
|---|---|---|
| Regular | Small, Basic, Large | for body text, links, tables, lists, input-fields, etc. |
| Semibold | Small Bold, Basic Bold, Large Bold, Headlines, Displays, Section head, Brand claim, Button text | for headlines, labels, highlights, etc. |
| Bold | Pricebox addon, Pricebox small, Pricebox medium | mainly used for priceboxes and their addons |
Small#
- The typeface is always regular.
- The line-height is 140%.
- Left, center, and right alignment are available for this font style.
Small bold#
- The typeface is always semibold.
- The line-height is 140%.
- Left, center, and right alignment are available for this font style.
Basic#
- The typeface is always regular.
- The line-height is 140%.
- Left, center, and right alignment are available for this font style.
Basic bold#
- The typeface is always semibold.
- The line-height is 140%.
- Left, center, and right alignment are available for this font style.
Large#
- The typeface is always regular.
- The line-height is 140%.
- Left, center, and right alignment are available for this font style.
Large bold#
- The typeface is always semibold.
- The line-height is 140%.
- Left, center, and right alignment are available for this font style.
Brand claim#
- Brand Claim is the company's customer approach.
- It is positioned next to the LIDL logo in the header component.
- The typeface is always semibold.
- It is always shown in brand-primary-base.
- The line-height is 120%.
Button text#
- The text-style is only used in our button component.
- The typeface is always semibold.
- The line-height is 120%.
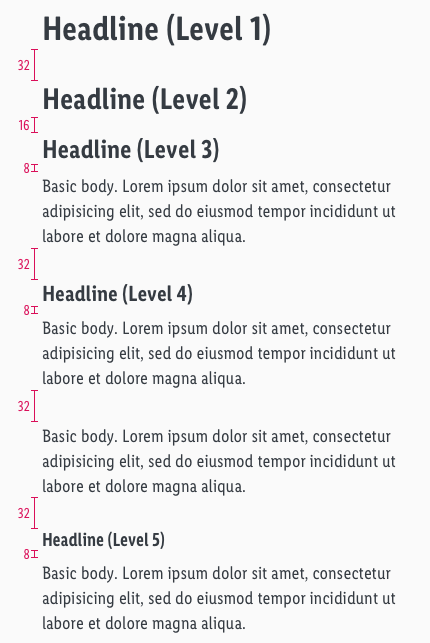
Headlines#
- The page headlines are displayed in 5 levels.
- All levels have different font sizes.
- There are fixed font sizes from level 5 to level 1.
- The typeface is always semibold.
- The line-height is 120%.
- Left, center, and right alignment are available for all headline levels.
Headline (Level 1)#
Headline (Level 2)#
Headline (Level 3)#
Headline (Level 4)#
Headline (Level 5)#
Displays#
- The display text-style is defined in 5 levels.
- All levels have different font sizes.
- There are fixed font sizes from level 5 to level 1.
- The typeface is always semibold.
- The line-height is 120%.
- Left, center, and right alignment are available for all display levels.
Display (Level 1)#
Display (Level 2)#
Display (Level 3)#
Display (Level 4)#
Display (Level 5)#
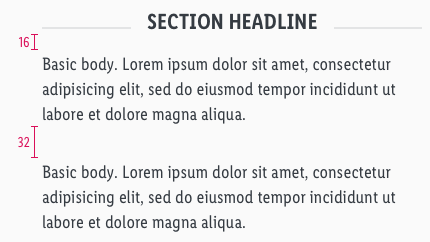
Section head#
- Section heads have only one size and font.
- It matches level 4 of the headlines, but is written in capital letters.
- The text of a section head is always centered on the screen.
- The typeface is always semibold.
- The line-height is 120%.
Pricebox#
- The line-height is 100%.
Addon#
- The typeface is bold.
- These font sizes are only used for additional text of our pricebox, i.e. prefix, currency, recommended retail price (rrp).
Basic quantity#
- The typeface is regular.
- These font sizes are only used for the basic quantity text of our pricebox.
- The line-height is 120%.
Small#
- The typeface is bold.
- These font sizes are for a small pricebox which is used on our product tile on our search result page.
Label#
- The typeface is bold.
- These font sizes are for all priceboxes which use a label.
Medium#
- The typeface is bold.
- These font sizes are for a medium pricebox which is used on our product detail page.
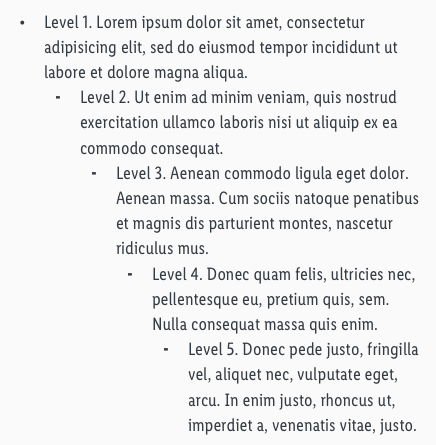
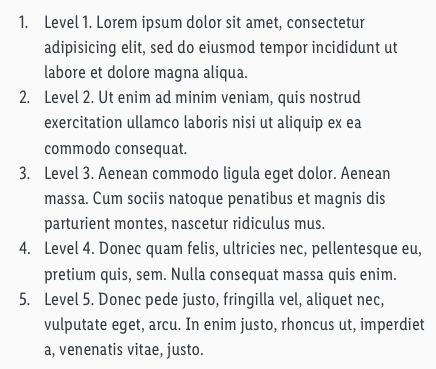
Lists#
- Lists are used for text structuring.
Spacing & measurements#
Our workflow#
- All text styles are included in our CAKE UI Fundamental file.
- Use only these styles!
- The desired line-height can be calculated in your preferred tool in the line-height input field by using multiplication:
Change log#
Added#
Doc: "Typography" | Line height calculation is added to our workflow section
Added#
Doc: "Typography" | Added font-weight to all the pricebox text styles
Changed#
Doc: "Typography" | Clean up the documentation for the right structure and sentence case
Added#
Sketch,Doc: "Typography" | New basic quantity, label text-style is available
Added#
- "Typography" | Added text-alignment left, center, right: Small, Basic, Large, Display, Headline (LG & MD-XS)
- "Typography" | Added text-style: display 1-5 (LG & MD-XS)
- "Typography" | Added description: display
Added#
- "Typography" | Added description: page headlines and section headlines always semibold
Added#
- "Typography" | Added text-style: button (MD-XS)
- "Typography" | Added description: guidelines for capital letters
Fixed#
- "Typography" | Fixed description: incorrect image path for numbered lists
Fixed#
- "Typography" | Fixed description of text-style "button-text": line-height specification from "140%"" to "120%"