Availability badges
Availability badges are mainly used to show the availability status of articles in both online store and in retail store.
They are usually positioned on product tiles and on the product detail page.
If there is a need to display retail store availability on a map then use store-locator-pins.
Versions#
- There exist 5 availability badge versions for online and retail store.
Usage rules#
- Don't show more than two badges on product tile or product detail page.
- The availability badges are displayed side by side on one line.
- The order of the availability badges starts with the retail store badge, followed by the online store badge.
- If the content inside the badges is too big for the space available, the badges are then placed right-aligned one below the other.
- If text inside the badge is too large for the space available within the product tile, it breaks into two lines.
Overall styling#
- The text-style is small.
- The line-height is set to 120%.
- The text-color is always gray-darker.
- It always has 12px rounded corners and this includes the case when the badge has two lines of text.
Online store#
Retail store#
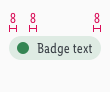
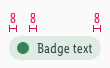
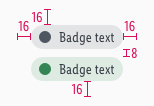
Spacing & measurements#
Online store#
Retail store#
Two lines of text#
- Icon size and horizontal spacings remain the same as in badges with one line of text, only the vertical spacings change.
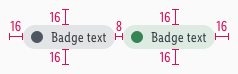
Distances between availability badges (LG-XS) and their surroundings#
- Horizontally and vertically availability badges have 8px paddings between themselves and 16px distance to all other objects or edges around them.
Change log#
Added#
Doc: "Availability badge" | Added soon available badge for online store
Fixed#
Sketch: "Availability badge" | Fixed resizing issue after Sketch update
Highlights#
Sketch,Doc: "Availability badge" | Updated info badges and added no-data badges