Warning
Not modifiable It is mandatory to maintain the appearance and behavior of these components.
Icons Icons are an essential element of design and are also known as pictograms. They can stand individually, be displayed together, or be part of an element.
They support the understanding of an information or function. Symbols are easier to read than text. They are mainly used to identify a function. It can also be used as an infographic or illustration.
The appearance of the icon depends on the usage or context. There’s also a positive and negative version to layout on a light or dark background. Icons have an original size of 60x60px . The size has to follow the rule of 8 (8, 16, 24, 32, …). In some cases 8x8px icons can have suboptimal visibility because of the thineness of the line, and in such cases please contact CAKE team for discussion about possible solutions. Icons can be used for status , as links , as navigation , to support another element (in alerts, buttons, input-fields, etc.) or as illustration . Icons with a link have the same styling as text-links – on light as well as dark background. States Attributes Image default icon-color: brand-primary-base hover / focus icon-color: brand-primary-darker disabled icon-color: brand-primary-light
Informs about a changed status, for example the current items in the shopping cart. The number of items can be displayed by addons. States Attributes Image default icon-color: gray-darker hover / focus icon-color: brand-primary-base active icon-color: brand-primary-basebut the icon gets "…-solid" disabled icon-color: brand-primary-light
Icons that specify a direction. Icons symbolizing the current location. States Attributes Image default / active icon-color: gray-darker hover / focus icon-color: brand-primary-base disabled icon-color: gray-light
Icons representing animals. Name Icon Purpose cattle cow, beef chicken crab seafood deer venison dog fish seafood goose pig pork rabbit bunny, easter shrimp seafood turkey
Icons symbolize a special expression, e.g. message about incorrect input or correct input, legal information, etc. Icons that support textual information visually. Name Icon Purpose award quality certificate diploma, license comment speech bubble, text conversation-ballons feedback conversation-ballons-chat chat dice-percentage competition, gambling exclamation-ballon statement, answer exclamation-circle attention exclamation-triangle danger gift-close present gift-open surprise handshake collaboration, cooperation, support hook-circle check, ok, success hook-shield security, shield hook-square checkbox information-circle information lightbulb-off light off, bulb, turned off lightbulb-on idea, light on, bulb, note, tip newspaper news paragraph-circle imprint, legal, disclaimer piggy-bank save money, cash, savings questionmark-ballon question questionmark-circle stop-sign stop thumbs-up-ballon feedback, social media
Icons that can be associated with food and beverages. Name Icon Purpose apple bakery-products barrel maturity (wine) beer-glass beer bottle single glass bottle bottles storage (wine) bread bake, bakery bun cheese-1 cheese-2 mild cheese (wine) chefs-hat cook, cooking, recipe chocolate-bar cupcake dessert (wine) cutlery-plate goes well with… (wine) different-bottles quantity (wine) food-1 food-2 glass-bottle-percentage alcohol content (wine) grapes grill barbecue (wine) mug-hot coffee, tea, hot drinks olive-cheese aperitif (wine), appetizer (wine), canapé (wine) piece-of-cake a piece of cake pretzel salad-bowl salad salami shell clam (wine), mussel (wine) steak meat vegetables wine-glas-1 wine-glas-2 taste (wine) wine-glasses color (wine)
These icons are used for interactions. The user remains in the current position and the icon triggers an action. The icon offers the user a function, action or position. Name Icon Purpose 360-degree arrow-left-circle back arrow-right-circle next arrows-expand enlarge, full screen arrows-vertical sort bars-horizontal menu book-open read, literature bulletlist calendar-clock appointment, schedule calendar date, appointment camera photo checklist clip attachment clock time cogwheel settings controls settings, slider crosshair locate download save ellipsis-horizontal more envelope-close address envelope-open newsletter external-link new window, link out, external link eye-close hide eye-open show file paper fingerprint identity flyer leaflets hand-pointer hook check, ok house home invoice paper, notes, bill, receipt, document lock-close security, secure lock-open insecure magnifier-plus zoom in magnifier-minus zoom out magnifier zoom map-marker location map microphone-on voice minus less paper-plane send, submit, post pause-circle pause pencil edit phone-envelope contact phone call placeholder play-circle play plus more printer print share upload shopping-bag shopping-cart-1 shopping-cart-2 express social-share square grid store store-magnifier search store sync refresh, rotate trash delete upload user-eighteen-plus adults only user account, profile volume-up
Icons that can be associated with nature. Name Icon Purpose cloud earth-map-marker region (wine) earth ecology sustainable ecology-2 world, care, earth heartbeat health, pulse leaf snowflake ice, snow, frost, freeze, cold sun hot, summer thermometer temperature (wine)
These icons are used for navigation – the user is redirected from the current position. Name Icon Purpose arrow-down down, expand arrow-left left, back arrow-right right, forward arrow-up up, collapse cross close, quit, abort undo
Icons associated with money or payment methods. Name Icon Purpose contactless-payment credit-card electronic cash money-return money salary, wage voucher-euro voucher, bond voucher-gift gift, voucher voucher-percentage wallet-coins hand-coins cash back, guarantee, rent
Smileys can be used to display ratings or to ask for user feedback. Name Icon Purpose bad bad-solid best happy, awesome best-solid happy, awesome better smile better-solid smile good glad good-solid glad neutral neutral-solid worst sad worst-solid sad
Icons that can change their appearance after an activation of the user (e.g. add to wishlist, like, set reminder). Only these icons switch from the regular outline look to a solid look when active. Name Icon Purpose bell-regular alarm, reminder bell-solid alarm, reminder bookmark-regular chapter bookmark-solid chapter heart-regular favorite, watchlist heart-solid favorite, watchlist star-regular favorite star-solid favorite thumbs-up-regular like, feedback thumbs-up-solid like, feedback thumbs-down-regular dislike thumbs-down-solid dislike
Icons that deal with the topic of technology. Name Icon Purpose computer-mouse software display-play video display screen e-charging-station mobility, charging, e-station keyboard hardware, typing power plug, electric smartphone mobile wifi
These icons can be used to symbolize mobility, transport or logistics. Name Icon Purpose bicycle box package, delivery box-coins-return money back box-multiple send multiple packages box-open box-return right of return box-return-30-days box-return-90-days car express-delivery packstation plane travel truck delivery
It is used to show location of Lidl retail stores on a map. It can also be used to display availability states of products with a "traffic light" logic. Customers can select a store on a map by clicking/tapping on one of the pins. If there is a need to show availability state on a product tile or on a product detail page use availability badge . Selected pin always scales up and an additional circle appears at the bottom of the pin. If customer changes i.e. color or size of a product - the store locator pin can change its visual appearance according to the availability of product's variant. Type Store: default Store: selected My store: default My store: selected Color group* - - - gray-darker no data available pin/circle color: gray-base available pin/circle color: success-base low stock pin/circle color: mark-darker sold out pin/circle color: danger-dark
* The group icon can be combined with an addon badge to represent a group of stores.
Energy Efficiency Labels (EEL)
# The new labels allow consumers to assess their electricity consumption more quickly and accurately. In March 2021, the new, revised energy labels were introduced for certain product categories of electrical appliances, which are no longer compatible with the old labels.
There exist two EEL (please ensure to use the right label for the product):
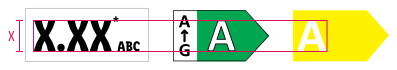
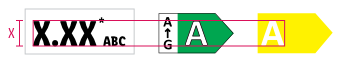
EEL 2021 (Energy Efficiency Class A, B, C, D, E, F, G) EEL before 2021 (Energy Efficiency Class A, A+, A++, A+++, B, C, D) By 2030, all relevant product categories should be labeled with the new EU energy labels, and until then both energy labels will be in use. Based on the official legal rights, ensure to use the compatible size of the EEL according to the pricebox letter's x-height . The medium EEL matches the medium pricebox and the small EEL matches the small pricebox. The colors and the fonts cannot be modified ! EEL SVG files are available for download here . Energy Efficiency Labels size
# Breakpoint Pricebox size EEL size Preview LG-XS medium medium LG-XS small small
Energy Efficiency Labels overview
# Energy Efficiency Class Year Preview EEL-A 2021 EEL-B 2021 EEL-C 2021 EEL-D 2021 EEL-E 2021 EEL-F 2021 EEL-G 2021 EEL-A before 2021 EEL-A+ before 2021 EEL-A++ before 2021 EEL-A+++ before 2021 EEL-B before 2021 EEL-C before 2021 EEL-D before 2021
[UID-677 | Energy Efficiency Labels] According to Legal Requirements for Mindshift
The LIDL universe contains plenty of other icons that are not available in our design system and frontend framework. The naming of SVG files also differs from the LIDL standard because of the general usage of icons in our product. For more icons and further details log on to brand.lidl . Sketch, Doc: "Icon" | Added energy efficiency labels 2021 and energy efficiency labels before 2021Sketch: "Icon" | All icons are updated with the latest versions from the brand portalDoc: "Icon" | Added icon hand-coinsSketch, Doc: "Icon" | Store locator pins are availableDoc: "Icon" | Clean up the documentation for the right structure and sentence caseSketch, Doc: "Icon" | Added solid "Smiley" iconsDoc: "Icon" | Added information about 8x8px iconsSketch, Doc: "Icon" | Changed transport and logistic box icon"Icon" | Expression (3): conversation-ballons-chat, lightbulb-off, piggy-bank "Icon" | Food-Beverage (3): beer-glass, bottle, piece-of-cake "Icon" | Interaction (1): invoice "Icon" | Nature (1): ecology-2 "Icon" | Payment (2): voucher-euro, voucher-gift "Icon" | Technology (3): e-charging-station, keyboard, power "Icon" | Transport-logistic (5): box-multiple. box-return-30-days, box-return-90-days, express-delivery, packstation "Icon" | Status icon: Heart regular, solid to icon list "Icon" | Description purpose heartbeat, external-link "Icon" | Changed naming of symbol, asset and description of "interaction"
"calender-clock" to "calendar-clock" "Icon" | Changed symbol, asset and description of "interaction" (house) "Icon" | Changed symbols: with layer-style settings "Icon" | Added description: "interaction" (calender-clock) "Icon" | Changed symbols: "interaction" (store, store-magnifier) "Icon" | Added symbols: "interaction" (paper-plane, share) "Icon" | Added symbols: "animal" (dog, rabbit), "expression" (comment, gift-open, hook-square, lightbulb-on, stop-sign), "food & beverage" (apple), "interaction" (360-degree, arrow-left-circle, arrow-right-circle, bulletlist, external-link, magnifier-minus, magnifier-plus, map, shopping-cart-2, square, user-eighteen-plus), "nature" (cloud, heartbeat), "payment" (credit-card, voucher-percentage, wallet-coins), "status" (bell-solid, bookmark-solid, heart-solid, star-solid, thumbs-up-solid, thumbs-down-regular, thumbs-down-solid) "technology" (wifi), "transport & logistic" (bicycle, box-coins-return, box-return) "Icon" | Changed symbols: "expression" (gift-close) "Icon" | Changed naming: from "gift" to "gift-close", from "shopping-cart" to "shopping-cart-1", from "bell" to "bell-regular", from "bookmark" to "bookmark-regular", from heart" to "heart-regular", from "star" to "star-regular", from "thumbs-up" to "thumbs-up-regular" "Icon" | Added description: link to "brand.lidl" and "info for further icons" "Icon" | Changed symbols: artboard size of either "height" or "width" to "60px" "Icon" | Added symbols: "animal" (cattle, chicken, crab, deer, fish, goose, pig, shrimp, turkey), "expression" (award, certificate, dice-percentage, exclamation-ballon, gift, handshake, hook-shield, newspaper, questionmark-ballon, thumbs-up-ballon), "food & beverage" (bakery-products, barrel, bottles, bread, bun, cheese-1, cheese-2, chefs-hat, chocolate-bar, cupcake, cutlery-plate, different-bottles, food-1, food-2, glass-bottle-percentage, grapes, grill, mug-hot, olive-cheese, pretzel, salad-bowl, salami, shell, steak, vegetables, wine-glas-1, wine-glas-2, wine-glasses), "interaction" (arrows-expand, book-open, fingerprint, shopping-bag, store-magnifier, sync, thumbs-up, volume-up), "nature" (earth, earth-map-marker, ecology, leaf, snowflake, sun, thermometer), "payment" (contactless-payment, money-return, money), "technology" (computer-mouse, display, display-play, smartphone), "transport & logistic" (box-open, box, car, plane, truck) "Icon" | Changed symbols: "interaction" (house, upload) "Icon" | Removed symbols: "expression" (text-ballon), "interaction" (image) "Icon" | Added symbols: "interaction" (calendar)