Search Bar
It is a component which consists of a standard iOS and Android top bar with the addition of search functionality. Users can find the content they are looking for by inputting a query inside the search field.
We use native Android and iOS search field components in combination with PARKSIDE colors, icons and typography.
Recommendations#
- If the text for the search query is too long the text shouldn't be cut with ellipsis at the right search field border, instead it should continue normally with left part of the text disappearing behind the left field border.
- For both platforms the search bar view can be triggered via a search icon in the top bar, via search tab in the bottom bar or via a search button placed somewhere else in the page layout.
Anatomy#
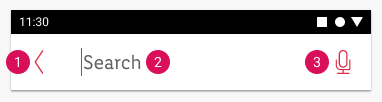
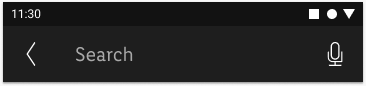
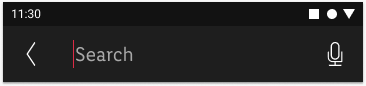
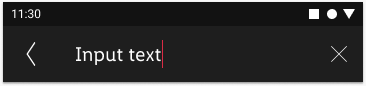
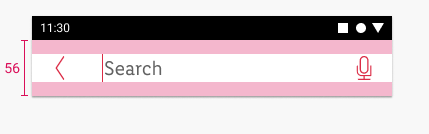
Android#
- Arrow left icon for closing the search view
- Search placeholder text
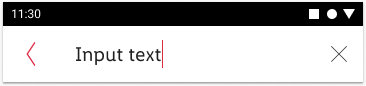
- Microphone icon (optional) or X icon (obligatory) for clearing out the text input when search field is active.
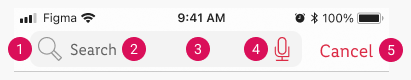
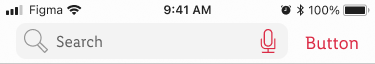
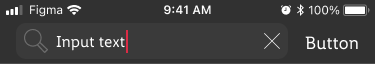
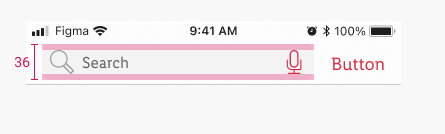
iOS#
- Magnifier icon (non-interactive)
- Search placeholder text
- Search field shape
- Microphone icon (optional) or X icon (obligatory) for clearing out the text input when search field is active.
- Button for closing the search view
Overall styling#
Android#
- The text-style is large.
- The line-height is set to default.
iOS#
- The text-style is basic.
- The line-height is set to default.
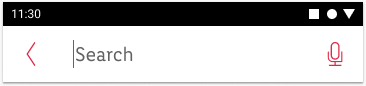
☀ Light mode styling for Android#
☾ Dark mode styling for Android#
☀ Light mode styling for iOS#
☾ Dark mode styling for iOS#
Spacing & measurements#
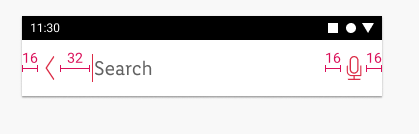
Android#
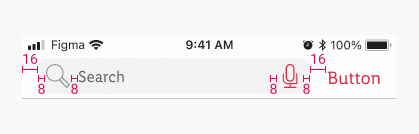
iOS#
What can be modified?#
- Adjust the width of the search bar.
- Use another icon instead of microphone icon according to needs - e.g. QR code icon or camera icon.
- On iOS icon buttons can be used left or right from the search field.
2.2.0 Parkside - 2021-12-07#
Added#
Figma,Doc: "Search bar" | Added search bar component