Typography
The LIDL Font was developed for the various topics and applications of LIDL's brand communication and represents the core brand values for PARKSIDE on a typographical level.
It helps you to present your design and content as clearly and effectively as possible in accordance with digital PARKSIDE styleguide.
LIDL Font Condensed Pro#
- It looks informative, useful and efficient.
- In combination it represents the variety of topics and actions, and at the same time is 100% PARKSIDE.
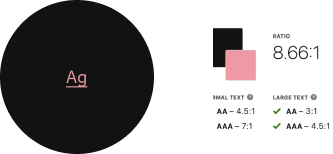
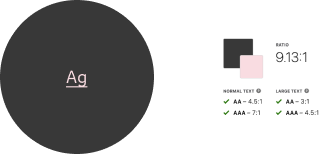
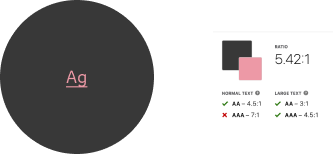
- Use any base color of high-contrast or medium-contrast, as text color as long as it has a high contrast ratio in interaction with backgrounds.
- We follow the Web Content Accessibility Guidelines (WCAG), which are a series of recommendations for making the web more accessible. Regarding color contrast, the AA level is our standard.
- All types of headings should primarily be used in single line scenarios.
- Capital letters are not allowed. The only exceptions are buttons.
| Typeface | Text-style | Usage |
|---|---|---|
| Regular and Bold | Small, Basic, Large | For body text, links, tables, lists, input-fields, etc. |
| Semibold | Small Bold, Basic Bold, Large Bold, Headlines, Displays, Button text | For headlines, labels, highlights, etc. |
Button text#
- The text-style is only used in our button component.
- The typeface is always semibold.
- The line-height is 120%.
- The button text should be center aligned.
Basic#
- The typeface is always regular.
- The line-height is 140%.
Basic bold#
- The typeface is always bold.
- The line-height is 140%.
Displays#
- The typeface is always semibold.
- The line-height is 120%.
- The display text-style is defined in 5 levels.
- All levels have different font sizes.
- There are fixed font sizes from level 1 to level 5.
Display (Level 1)#
Display (Level 2)#
Display (Level 3)#
Display (Level 4)#
Display (Level 5)#
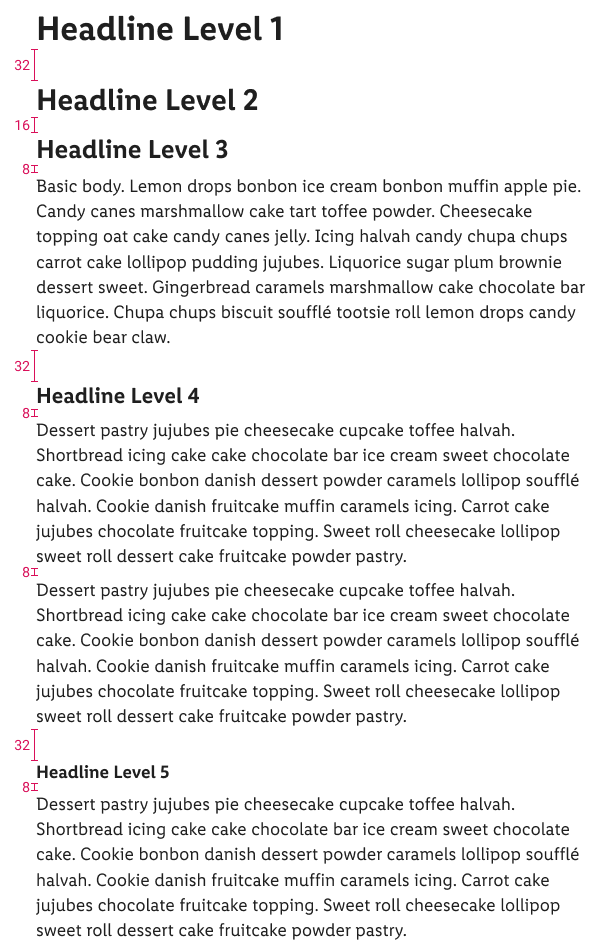
Headlines#
- The typeface is always semibold.
- The line-height is 120%.
- The page headlines are displayed in 5 levels.
- All levels have different font sizes.
- There are fixed font sizes from level 5 to level 1.
Headline (Level 1)#
Headline (Level 2)#
Headline (Level 3)#
Headline (Level 4)#
Headline (Level 5)#
Large#
- The typeface is always regular.
- The line-height is 140%.
Large bold#
- The typeface is always bold.
- The line-height is 140%.
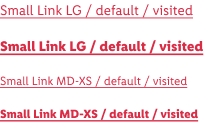
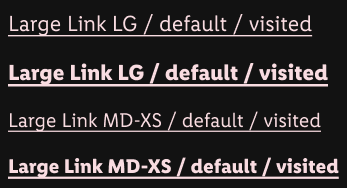
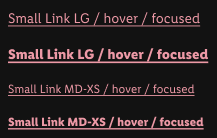
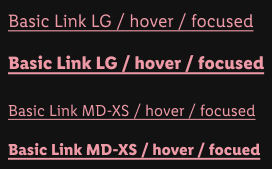
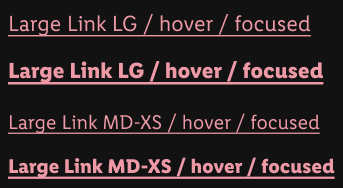
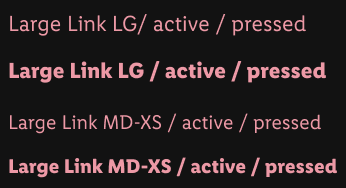
Link#
A reference for the user that can lead directly to an external or internal destination by clicking or tapping on it.
Overall styling#
- The text-style depends on the body text and is either small, small-bold, basic, basic-bold, large or large-bold.
- The line-height is set to default.
- A link can have multiple states: default/visited, hover/focus, active/pressed.
- The appearance of the state depends on the usage or context.
- There’s a light-mode and dark-mode version available to layout on a light or a dark background.
- Icons can only be placed before the link.
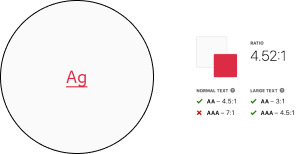
Recommended color combinations#
Link on ☀ light mode#
- Use this version if you want to display a link on a light background.
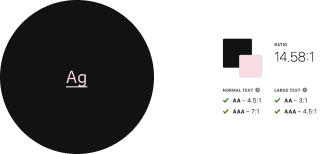
Link on ☾ dark mode#
- Use this version if you want to display a link on a dark background (e.g Android background 00 dp).
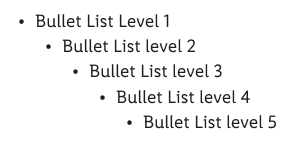
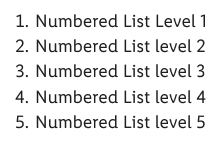
Lists#
- Lists are used for text structuring.
Small#
- The typeface is always regular.
- The line-height is 140%.
Small bold#
- The typeface is always bold.
- The line-height is 140%.
Extra small#
- The typeface is always regular.
- The line-height is 140%.
Spacing & measurements#
Our workflow#
- All text style properties are included in our CAKE UI Library for Parkside.
- Use only these styles!
- Combine given color styles with text styles.
- The default settings of each text box is set to left align and the resize option is set to auto width. Set the alignment and the resize options of each text block individually.

- The desired line-height can be calculated in your preferred tool in the line-height input field by using multiplication:
Change log#
2.2.0 Parkside - 2021-12-07#
Added#
Doc: "Typography" | Line height calculation is added to our workflow section
2.1.0 Parkside - 2021-11-15#
Changed#
Doc: "Typography" | Large bold, basic bold and small bold changed typeface description