Hero image teaser
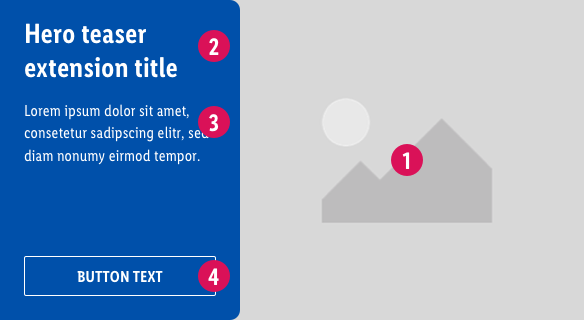
Preview#
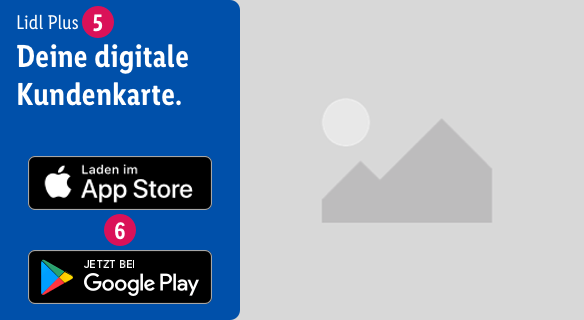
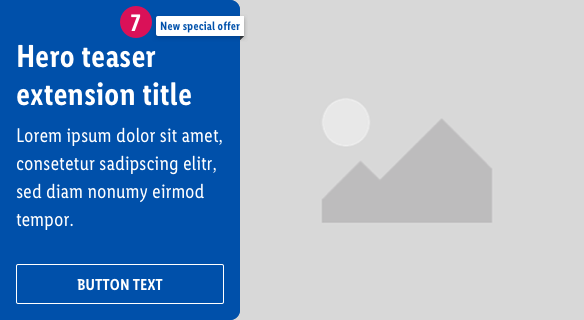
Variants #
Recommendations of Use – Do's and Don'ts#
Headlines & text#
App promotion#
Accessability, WCAG#
All elements and ingredients of the Hero image teaser component must fulfill the guidelines of the WCAG
SEO-Requirements#
Image#
- To optimize page speed, keep the image size small
- Do not put relevant text on images, this could not be crawled by search engines
- Use an alt tag to describe the content of the image (not available at the moment)
Recommendation: Please note that in CMS the field "Claim" is marked in h1 and according to our general SEO recommendations, it should contain the mainkeyword and be the only h1 on the page. See: here
The field "Button URL" should link to a relevant page. And the field "Button label" should match the linked URL.
Downloads#
PSD-template#
Source references#
- nngroup.com/articles/animation-purpose-ux/
- baymard.com/blog/avoid-these-ecommerce-graphics
- Evaluation of customer survey - Hero Teaser