Bubble
The bubble component belongs - like corner, frame and marker - to the group of flashes.
Use the different flashes to emphasize messages with a strong meaning.
Recommendations#
- All flash elements should be used sparingly to avoid overload.
- Please use the bubble only for one to three words.
- When entering text, mobile view (MD-XS) should be taken into consideration first.
- Longer text becomes multiline up to a maximum number of 2 lines (MD-XS) or 3 lines (LG).
- Too long text is truncated with ellipsis.
Overall styling#
- The text-style depends on the component and is always basic bold.
- The line-height is always 120%.
- The bubble has no hover- or focus-state.
Variants#
- The bubble element is available in different colors, which are subcategorized into: positive and negative.
| Types | Attributes | Preview |
|---|---|---|
| Primary (positive) | text-color: basic-white background-color: brand-primary-base |  |
| Attention (negative) | text-color: basic-black background-color: brand-attention-base |  |
Position#
- The bubble element can be placed completely free in the layout.
Spacing & measurements#
What can be modified?#
- Override the text.
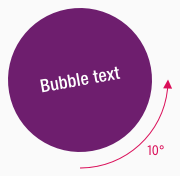
- Modify bubble to your project needs by resizing the symbol proportional.
Our workflow in Sketch#
- Use the "Overrides"-function to change the text.
- Use the "Overrides"-function to change the background-color via layer-styles (this is only available in the positive variant).
- Detach the symbol for resize the element to your needs.
Change log#
Changed#
Doc: "Flash-Bubble" | Clean up the documentation for the right structure and sentence case
Added#
Doc: "Flash-Bubble" | New description for bubble element
Changed#
Doc: "Flash-Bubble" | Deleted Info (positive), Secondary (positive)
Changed#
- "Bubble" | Changed symbols: with layer-style setting
Changed#
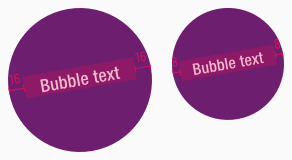
- "Bubble" | Changed symbol and description: horizontal spacing
- from "24px" to "16px" (LG)
- from "24px" to "8px" (MD-XS)
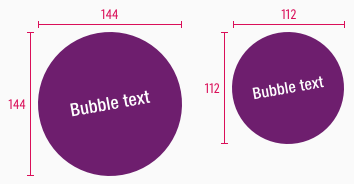
- "Bubble" | Changed symbol and description: size
- from "160 x 160px" to "144 x 144px" (LG)
- from "144 x 144px" to "112 x 112px" (MD-XS)
- "Bubble" | Changed symbol: naming
Removed#
- "Bubble" | Removed symbols and description: small, large