Motion
For SCHWARZ Brand, an effective UI animation makes a visual statement that combines both form and function. It enhances visual feedback, facilitates orientation and directs users' attention. The SCHWARZ Brand animation effects enhance a sense of causal relationships and bring a distinct personality.
General principles#
The core principles of the SCHWARZ Brand identity are proximity, diversity and foresight.
| Proximity | Diversity | Foresight |
|---|---|---|
| As a leading retailer, SCHWARZ Group is a part of the daily lives of millions of people and it is serving people's needs on a local level. | SCHWARZ Group has diverse fields of activity – the entire value chain of food goods, from production to distribution/trade, to disposal and recycling. Diversity is also reflected in international orientation and the different cultural environments in which retail formats operate. | SCHWARZ Group is farsighted in regard to the customer experience and sets its course today in order to be successful tomorrow. New challenges such as digitalization are seen as opportunities and are embraced in business models. |
Motion principles#
Motion principles exist to ensure that SCHWARZ core brand principles are conveyed through animation.
| Assistive | Simple | Focused |
|---|---|---|
| To ensure that information sources are transported efficiently, motion is used to assist the flow of information. | Motion is used purposefully and clearly in visualization of simple, easy-to-follow actions. | There should be a clear focus on the harmonious relationship between design and functionality. |
Recommendation#
We recommend combining the easing specification with the time tokens to create the SCHWARZ brand experience. The listed examples serve as orientation for possible applications.
Motion effects should be carefully selected.
Specifications#
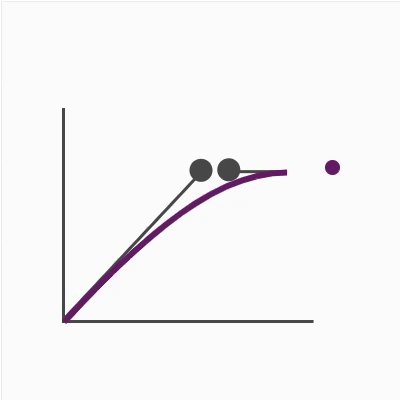
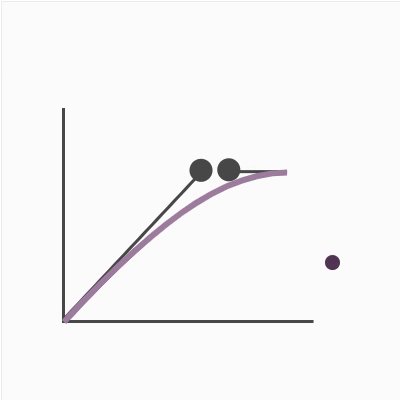
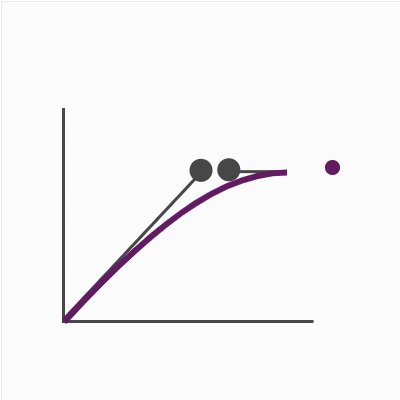
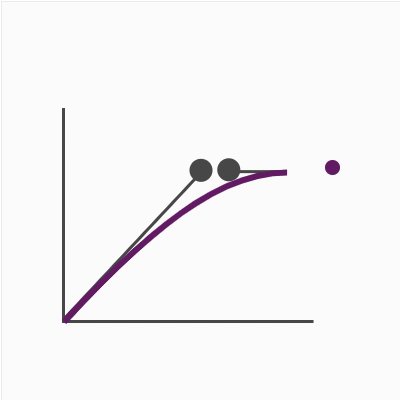
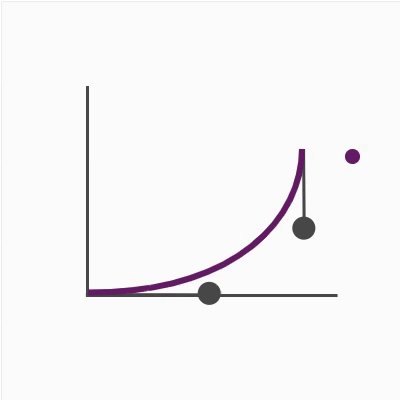
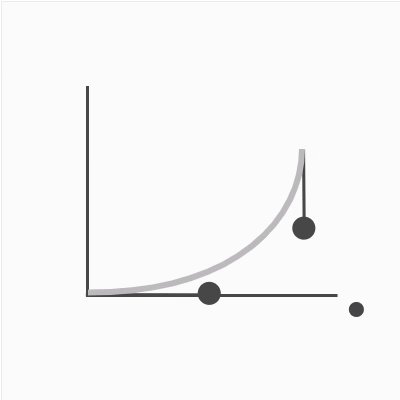
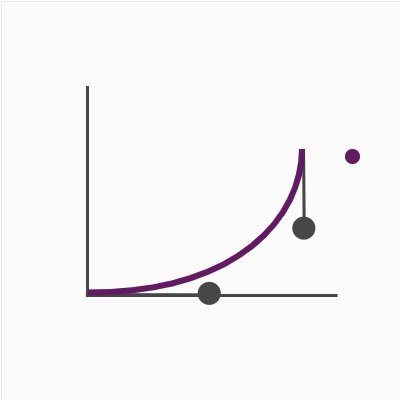
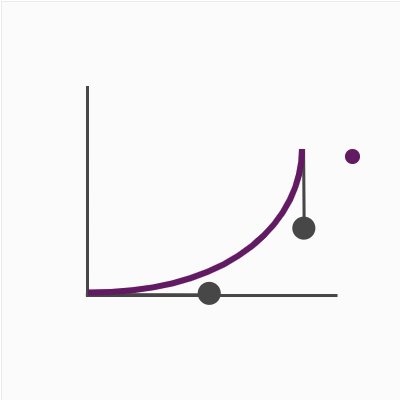
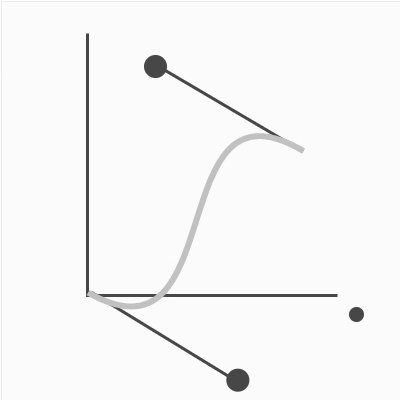
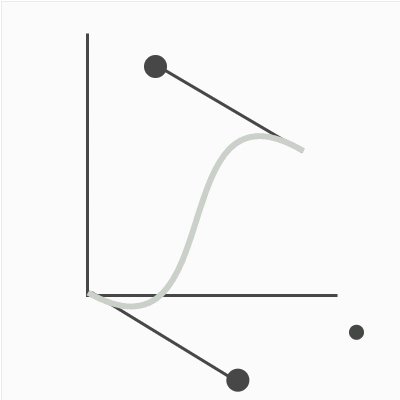
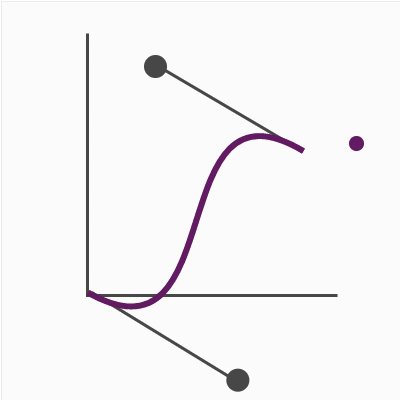
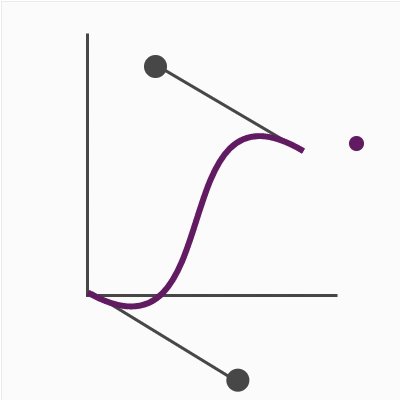
Easing#
Easing determins the rate of change of a parameter over time.
The easing function defines how an animation changes speed over the course of the action. In reality, objects tend to accelerate or decelerate during their motion.
SCHWARZ Motion defines these easing functions.
Duration / Timing#
When choosing the right duration, consider the complexity of the element and the amount of movement.
| Micro animations | Macro animations |
|---|---|
| Micro animation cover a small area, e.g color, hover states, accordions, tooltips, slider (indicators), etc. | Macro animation cover a larger visual area which includes a movement across the screen, larger panel or popover, page transition, etc. |
Duration tokens#
| Token | Duration time (milliseconds) | Duration type |
|---|---|---|
| schwarz-duration-10 | 200 ms | Micro ▒ |
| schwarz-duration-20 | 400 ms | Micro ▒ |
| schwarz-duration-30 | 600 ms | Micro ▒ |
| schwarz-duration-40 | 800 ms | Micro ▒ |
| schwarz-duration-50 | 1200 ms | Macro █ |
| schwarz-duration-60 | 1400 ms | Macro █ |
| schwarz-duration-70 | 1600 ms | Macro █ |
| schwarz-duration-80 | 1800 ms | Macro █ |
| schwarz-duration-90 | 2000 ms | Macro █ |
| schwarz-duration-100 | 2200 ms | Macro █ |
| schwarz-duration-110 | 2400 ms | Macro █ |
Effect examples#
Examples#
Change log#
Changed#
Doc: "Motion" | Example of section scrolling animation changed
Changed#
Doc: "Motion" | Clean up the documentation for the right structure and sentence case