Grid system
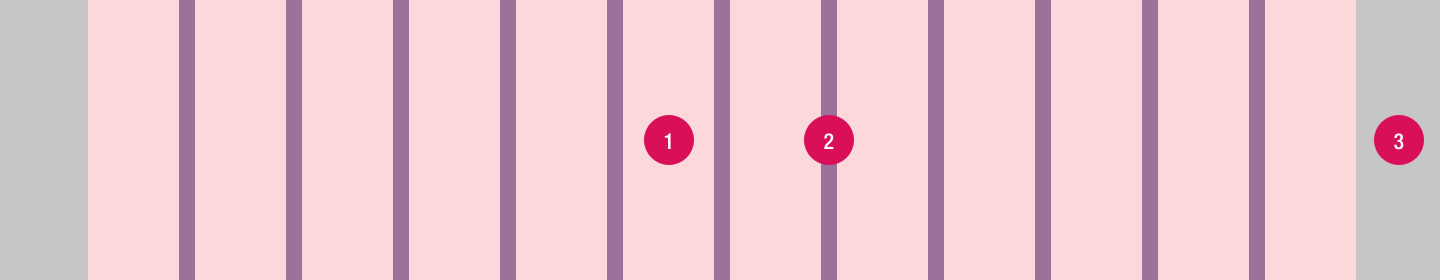
A grid system can be used to align and size objects within a given format.
Usage#
- Basic rules that help you set up your pages in sketch.
- The responsive behavior of our grid has four breakpoints.
- The amount, width and spacing of the columns change with each breakpoint.
- Exception! The global header and footer live outside the bounds of the grid.
| 1. Columns | 2. Gutters | 3. Margins |
|---|---|---|
| Content is placed in the areas of the screen that contain columns. The number of displayed columns is determined by the breakpoint that is chosen. | Gutters are the spaces between columns. They help separate content. | Margins are the space between content and the left and right edges of the screen. |
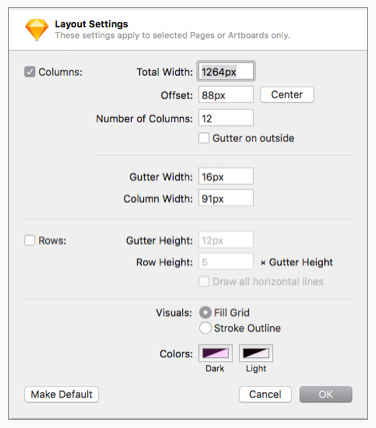
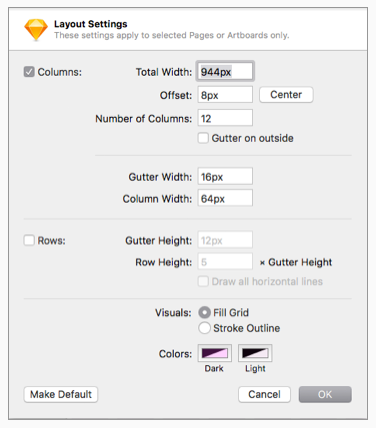
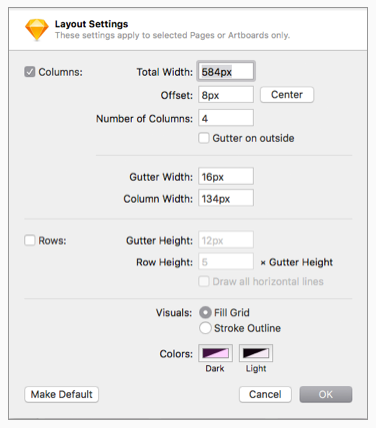
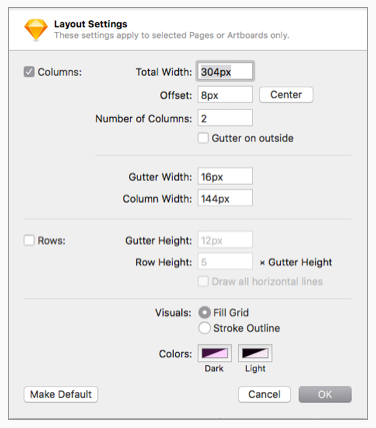
Settings in Sketch#
Change log#
Changed#
Doc: "Grid system" | Clean up the documentation for the right structure and sentence case