Corner
The corner component belongs - like bubble, frame and marker - to the group of flashes.
Use the different flashes to emphasize messages with a strong meaning.
Recommendations#
- All flash elements should be used sparingly to avoid overload.
- Please use the corner only for one to three words.
- When entering text, mobile view (MD-XS) should be taken into consideration first.
Too long text is truncated with ellipsis.
Overall styling#
- The text-style depends on the component and is always basic bold.
- The line-height is always 120%.
- The corner has no hover- or focus-state.
Variants#
- The corner element is available in different colors, which are subcategorized into: positive and negative.
- There is an additional separation into top and bottom due to the readability of the text.
| Types | Attributes | Preview |
|---|---|---|
| Primary (positive) | text-color: basic-white background-color: brand-primary-base |  |
| Attention (negative) | text-color: basic-black background-color: brand-attention-base |  |
Position#
| Types | Attributes | Preview |
|---|---|---|
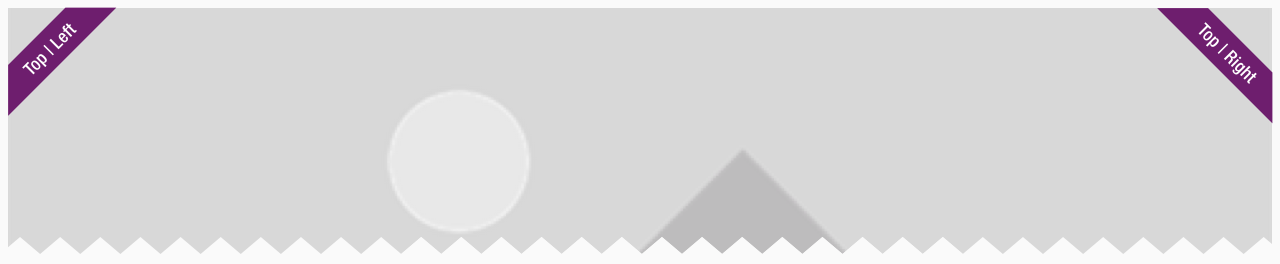
| Top | This symbol has to be placed in the top-left or -right corner of any component. |  |
| Bottom | This symbol has to be placed in the bottom-left or -right corner of any component. |  |
Spacing & measurements#
- The width of the corner component depends on the content.
| Types | Attributes | Preview |
|---|---|---|
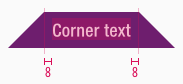
| Horizontal spacing | padding: 8px |  |
| Vertical spacing | the text is always optically vertically centered |  |
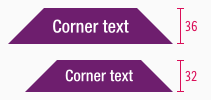
| Height | LG: 36px MD-XS: 32px |  |
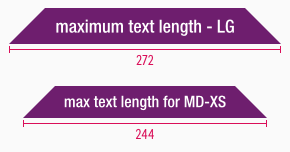
| Width | LG: 272px MD-XS: 244px (Explanation) |  |
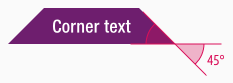
| Angle | inner angle: 45° |  |
What can be modified?#
- Override the text.
- Modify corner to your project needs by resizing the symbol.
Our workflow in Sketch#
- Use the "Overrides"-function to change the text.
- Use the "Overrides"-function to change the background-color via layer-styles (this is only available in the positive variant).
- The symbol has to be rotated by 45 degrees for the desired position.
- Detach the symbol for resize the element to your needs.
Change log#
Changed#
Doc: "Flash-Corner" | Clean up the documentation for the right structure and sentence case
Added#
Doc: "Flash-Corner" | New description for corner element
Changed#
Doc: "Flash-Corner" | Deleted Info (positive), Secondary (positive)
Changed#
- "Corner" | Changed symbols: with layer-style setting
Changed#
- "Corner" | Changed symbol: naming
Removed#
- "Corner" | Removed symbols and description: small, large