Forms
Forms are used to accept the user's input. They can be displayed in many different ways: input- or select-fields, check boxes or radio buttons.
They are an important elements on websites, so it is even more essential that they are designed to be user-friendly. They serve to get information and guide the user through each task with minimal effort.
Possible use cases#
- Login and registration (check-in, check-out)
- Transaction (orders, payment)
- Contact (support, callbacks, requests)
- Data collection (lotteries, newsletters, surveys)
- Contribution (blogs, comments, posts)
Recommendations#
- Always try to keep the form and the text as short as possible!
A short form helps the user to get a fast overview and he recognizes easy what is required. - If you use an input field as a single row or with a fixed height, demonstrate an overflow text (clipping) by an ellipse.
- If there is more than one option but only one can be selected, use a radio button instead of a checkbox.
- The open list of options in a select-field is always the native list of the browser.
Overall styling#
- Text-style is basic.
- The line-height is set to default.
- Borders have a 1px thickness.
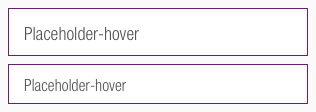
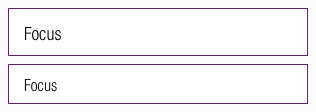
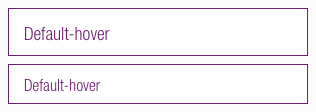
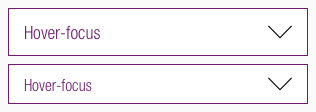
- Hover or focus states are always shown with a border in brand-primary-base.
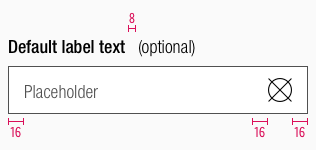
- Icon size is 24x24px.
- Important! The colors of the icons follow the basic rules for icons.
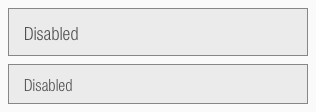
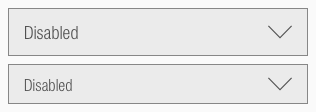
- The background color is basic-white, except for the disabled state displayed in gray-lightest.
Checkbox#
- Choose a checkbox if the user must make one or more decisions about a particular element.
- Each checkbox in a group represents a separate and independent choice.
- Checked checkboxes use an embedded element as icon which isn't included in the icon sprite.
Radio button#
- Choose a radio button if the user needs to select a single option from multiple options, or if you want the user to carefully consider the options and see all available ones.
- Selected radio buttons use our "bullet.svg" as icon.
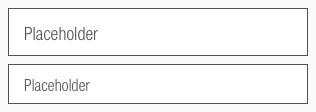
Input field#
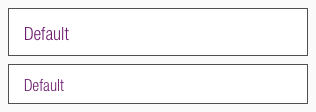
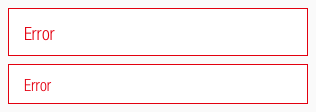
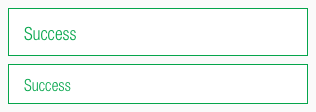
- Use input fields in the various states to show the user that he can enter data.
They typically appear in forms and dialogs.
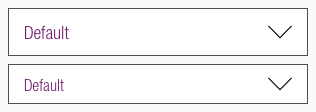
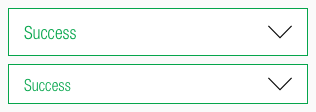
Select field#
- The select field is part of forms and opens a list of options.
- The consistent appearance of a select field compared to other form elements (input field, checkbox, etc.) is important and also refers to the different states.
- Select fields use our "arrow-down.svg" as icon.
Labels#
- Labels are part of the input- or select field.
- They use basic-bold as label- and basic as optional-text.
- Give each form element a unique label.
- The (optional) part is fixed and is used for labels where user input isn't mandatory.
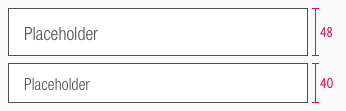
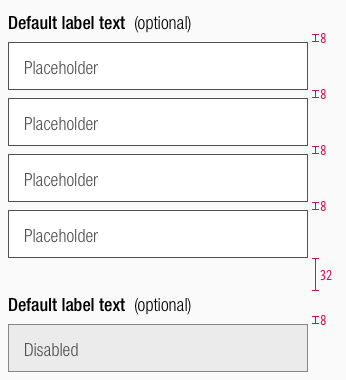
Spacing & measurements#
Our workflow in Sketch#
- Use the "Overrides"-function to enter text.
- Fill in "space" to show an empty input-or select field.
- Demonstrate the different states by changing the pre-defined layer-style.
- If you don't want to show an icon, just select "Default" in the "Overrides"-function from the checkbox layer-styles.
- Pick the label symbol out of the library.
Change log#
Changed#
Doc: "Form" | Clean up the documentation for the right structure and sentence case